Knowledge/UX | Interaction
[UXUI Design] UXUI 디자인 입문_Chapter 1
윤종민
2024. 2. 26. 17:14
#1 TASK
▼ 1주차 학습 목표
- UX와 UI의 차이를 명확하게 이해
- UX/UI 디자이너의 역할을 파악
- 디자인 가이드라인이 무엇인지 이해, 활용 방법을 익힘
- UX/UI 변화와 최신 트렌드를 알아보기
#2 Learning process
▼ UXUI란
- UI는 User Interface의 약자로, 제품과 사용자 사이에서 소통할 수 있도록 하는 실체적인 수단이나 매게체를 뜻함.
- UX는 User eXperience의 약자로 사용자가 어떤 제품이나 서비스를 이용하면서 느끼는 총체적인 경험.
* 제품과 사용자 사이를 이어주는 것이 UX/UI
▼ 디자이너의 역할
- UI디자이너는 시각적인 요소를 활용하여 화면 간의 관계와 인터페이스의 구성을 디자인 하는 것에 집중.
주업무 : 레이아웃, 색상, 크기와 정렬, 컴포넌트, 아이콘, 이미지등 시각적인 부분을 디자인. - UX디자이너는 사용자를 분석한 데이터를 토대로 편리한 경험을 이끌어내기 위한 일에 집중
주업무 : 유저 리서치와 테스트, 정보 구조 설계, 페르소나와 유저 시나리오 작성. - 프로덕트 디자이너는 사용자가 경험하는 제품의 시작과 끝 모두를 담당하며, 반복적인 개선을 통해 제품을 고도화하는 일에 집중.
주업무 : 문제 정의, 가설 설정, 솔루션 도출, 테스트.
#3 Homework
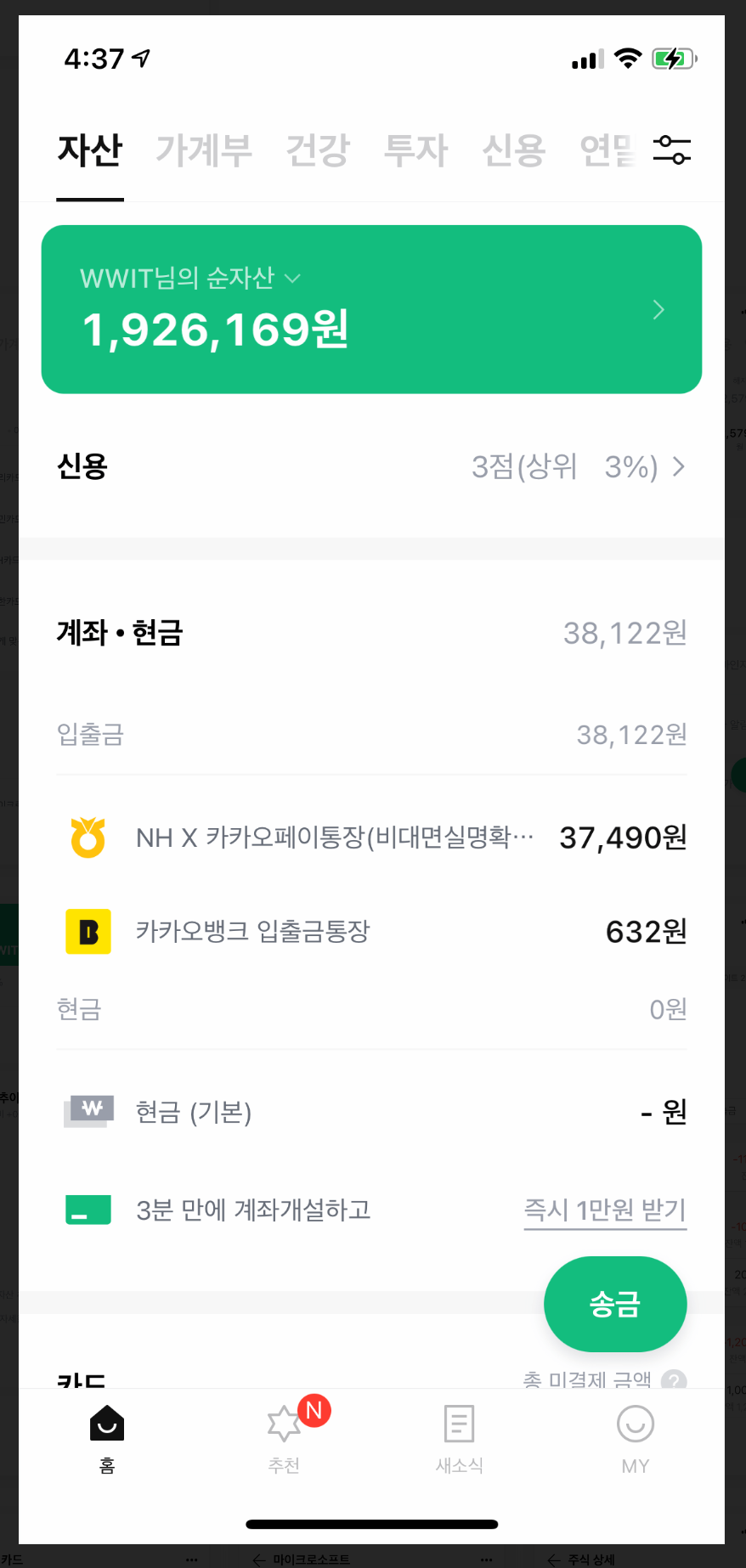
▼ 내가 자주 쓰는 서비스 뜯어보기 [뱅크샐러드]

- 눈에 띄는 요소
- 우측 하단에 위치한 글쓰기 버튼
- 순자산을 확인할 수 있는 도표 인터랙션 효과
- 통신사를 입력할 때 선택할 수 있는 모달 UI
▼ 디자인 가이드라인_관련된 가이드 서치



▽ 우측 하단에 위치한 글쓰기 버튼
⊙ FAB는 하단 오른쪽에 위치하여 쉽게 접근할 수 있도록 제공하는 버튼.
⊙ 제자리를 유지하고 스크롤 하는 동안 축소, 맨 상단 위에 도달할 경우 다시 확장을 하여 메인 화면을 가리지 않고 송금 버튼을 클릭하여, 보다 쉽게 해당 기능을 사용할 수 있음.
▽ 통신사 선택을 모달 디자인으로
- Bottom sheets – Material Design 3
⊙ 통신사 선택을 일반적인 토글형식이 아닌 하단 시트에서 선택할 수 있도록 표현.
⊙ 통신사 선택에 집중할 수 있는 레이아웃으로 큼직한 통신사 선택사항으로 작은 화면 사이즈에서 발생할 수 있는 터치 미스를 이 기능으로 방지하는 것으로 보임.
▽ 앱 진입 로딩화면을 로고 모션으로
- Progress indicators – Material Design 3
⊙ 심심할 수 있는 로고 or 로딩중 화면을 로고이미지를 로딩 모션으로 표현
⊙ 어플 실행뿐만 아닌 메인화면에서 새로고침을 누를 경우 로고이미지가 원형모션을 취함으로써 불러오기, 새로고침이라는 것을 사용자가 알 수 있음.
- 작은 화면사이즈에 다른 페이지 or 레이아웃을 끼워 넣는 형식이 아닌 사용자 반응에 따른 반응형으로 제작된 아이콘들이 인상 깊음.
이는 기본 레이아웃을 침해하지 않고 사용자 액션을 예측하여 이정표하는 기능으로 좋은 UX적 디자인이라고 생각이 듦. - 일반적인 로딩바, 로딩원형과 같이 메인화면 중앙에 보여주는 경우가 많아 명확하게 로딩중이라는 것을 알 수 있다. 하지만 로딩으로인하여 다른 콘텐츠를 볼 수가 없어 지루할 수 있다는 부분이 있지만, 뱅크샐러드는 로고아이콘을 모션을 취함으로써 지루하지 않게 표현이 되는 것 같음. 또한 메인 페이지에서 상단에 로고를 로딩 모션을 취함으로써 새로고침을 하는 동안 다른 콘텐츠들을 가리지 않아 어플 사용시 사용자가 원하는 바를 집중할 수 있도록 디자인 하는 것에 감탄함.
#4 FEELINGS, FINDINGS
- 해당 디자인 입문을 시작으로 사전캠프에서 제공되는 강의보다 훨씬 도움이 많이 되었다. 사전캠프 때 제공되는 강의는 Figma 사용법이라 디자인 이론에 관련하여 정보를 많이 못 얻었지만 이번 주차의 강의는 실질적으로 도움이 많이 되었다.
- 일반적인 디자이너의 JD뿐만 아니라 명확히 사례 설명을 통해 본인이 어떠한 것을 원하는지, 어떠한 방향으로 커리어 설계를 해야할지 좋은 이정표가 된 듯 했다.
- 자주 사용하는 서비스를 분석함으로써 디자인 가이드라는 것을 다시 한 번 공부하게 되었다. 역사적으로 시간이 흘러감으로 모든 사용자들이 익숙한 디자인 범위 내에서 디자인 한다는 것을 알게 되었고, 사용자가 난해하다고 생각이 들지 않도록 많은 레퍼런스와 가이드라인을 따라가는 것이 도움이 될 것 같다는 생각이 들었다.