#1 웹 서비스 선정
▽ VOD 스트리밍 OTT Service ‘넷플릭스’ Main View
- 주로 OTT 서비스인 ‘넷플릭스’를 스마트 기기인 모바일앱 버전이 아닌 데스크탑 버을 이용한다. 자주 봐왔던 화면인 만큼 해당 서비스 화면을 따라 만들고 싶은 생각이 들어 이번 클론 디자인으로 택했다.


#2 작업물 소개

- 첫 프로필 화면에서는 다른 정보와 방해되는 요소들이 없이 오로지 프로필 부분에서만 초점을 주었기 때문에 깔끔한 UI가 인상적이다.
- 메인화면에서는 Black & White 색상을 이용하여 배경과 콘텐츠들을 시각적으로 표현을 했고, 사용자가 알아야할 중요한 정보는 Red 색상을 통해 중요한 포인트들을 심어주었고 전체적으로 깔끔하고 버릴 것 없는 디자인이라는 것을 보여준 UI였다.
#3 유저 플로우

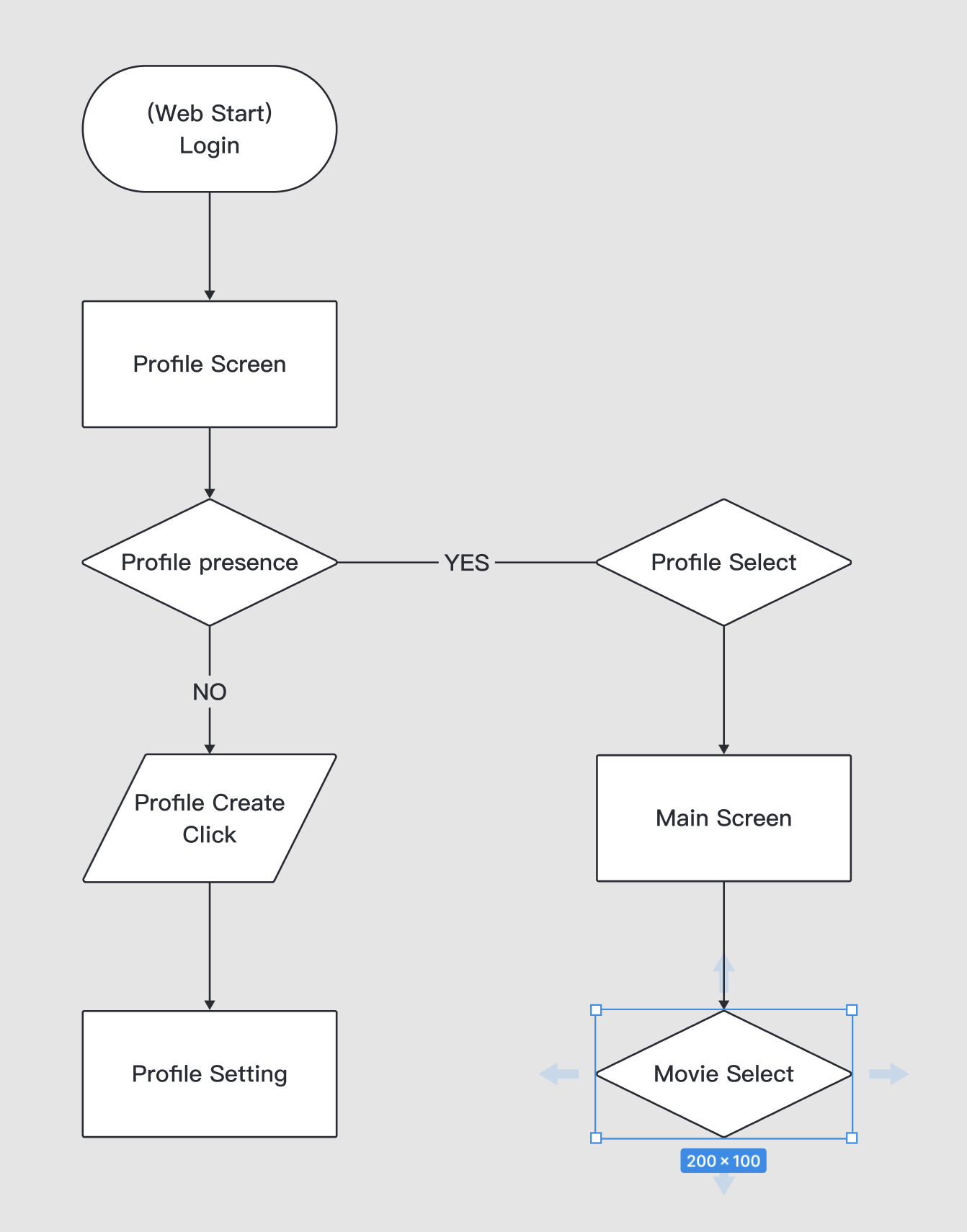
해당 유저 플로우는 이렇다.
로그인을 하고 프로필 화면으로 들어가면 프로필 유무에 따라 사용자 행동을 파악할 수 있다.
본인이 사용하는 프로필이 있다면 프로필 선택 후, 보고싶은 영화를 찾아 보게 될 것이고, 프로필이 없다면 프로필 관리를 통해 프로필을 생성을 하게 될 것이다.
#4 디자인 개선

- 중요하지 않을 수 있겠으나 메인 상당 메뉴(GNB) 문구 크기가 굵지 않아 가독성이 떨어진다고 판단이 되었다. 검은 화면에 얇은 글씨는 어떻게 보면 괜찮을 수 있겠으나 미리보기가 실행이 되면 글자가 잘 보이지 않을까 싶기도 해서 GNB를 볼드처리했다.
- 왼쪽 로고 및 영화제목, 간단한 설명이 오밀조밀하게 모여있다보니까 너무 복잡하지 않을까 생각이 들어 살짝 레이아웃을 균등하게 넓게 잡았다.
- 가끔 웹을 사용할 때, 시청 중인 콘텐츠가 바로 나오지 않고 스크롤을 내리고 나서야 볼 수 있는 상황이 있다. 이 부분은 일관되게 바로 보일 수 있게 개선되면 좋겠다. (지금은 바로 나올 수 있어서 디자인 개선을 하지 않음)
'Knowledge > UX | Interaction' 카테고리의 다른 글
| [UXUI Design] UXUI 디자인 입문_Chapter 1 (0) | 2024.02.26 |
|---|---|
| [UI Design #1]UI 디자인 기초_코드잇 (0) | 2024.02.16 |
| [서비스 분석] 이마트몰 앱 서비스 홈 화면 분석 (0) | 2024.02.01 |
| [Figma #3] 피그마로 디자인 템플릿 만드는 방법 (0) | 2024.01.31 |
| [Figma #2] 클릭하면 이동하는 피그마 프로토 타이핑 (0) | 2024.01.29 |



