UXUI에 대해 관심을 가졌더니 UXUI레벨 테스트라는 것을 보게 되었다.
공부하기 이전 UXUI는 이런것이다 라는 것을 미리 접할 수 있게 되어서 한번 정리해보았다.
레벨 테스트는 UX·UI 레벨 테스트 (smore.im) 이 링크로 들어가면 테스트를 볼 수가 있다.
#1 오늘의 아티클
▼ UX UI 레벨테스트 정리
#2 아티클 정보 요약
1. UX관점으로 친숙한 레이아웃
▼ 오래 읽기 좋은 레이아웃


심미적인 부분에서는 중간정렬이 좋을듯 하나 가독성이 떨어지는 것 같다.
설명에서 나와있듯이 다음 글줄의 시작점을 인지하고 있으면 글을 읽을 때 보다 편하다는 결과가 있다.
▼ 더 읽기 쉬운 레이아웃


줄간격이 촘촘하다보면 아무래도 가독성이 조금 떨어질 수가 있다. 줄간격을 글자 크기의 1.5배 이상 지정하게 되면 가독성이 좋아진다.
▼ 적절한 상호작용


상호작용 부분에서는 (링크, 더보기 등등) 보통 파랑색을 이용하는 경우가 많다. 그렇기 때문에 디자인적이 더 이쁘더라도 사용자가 클릭을 요하는 상호작용에서는 주의가 필요하다. 조하는 부분에서는 글자 굵기를 이용하는 편이 더 낫다.
▼ 적절한 레이아웃


옵션이 적으면 드롭다운보다 한눈에 바라볼 수 있는 라디오 버튼이 더 용이하다. 하나의 버튼만 해결할 수 있는 것들을 여러번 액션을 요하는 것은 좋지 못하다.
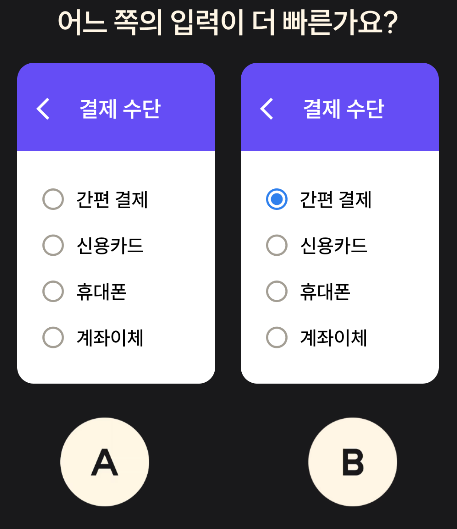
▼ 빠른 선택할 수 있는 UI


고속도로의 이정표처럼 UX도 이정표 역할을 해야한다고 생각을 한다. 가장 자주 선택되는 항목, 사용자에게 가장 도움 되는 항복을 기본 옵션으로 지정하게 되면 사용자는 인지 부하를 덜어주고 순조롭게 다음 차례로 넘어갈 수가 있다.
▼ 적절한 레이아웃


이 부분은 내가 실제로 겪은 감정이였다. 실제로 사용자가 거부할 시, 불이익이라는 감정을 주는 서비스를 본 적이 있다. 많은 서비스들이 이렇게 진행하고 있길래 'A' 가 맞는지 알았지만, 해석을 통해 바로 잘못되었다는 것을 알게 되었다.
해당 서비스를 안 좋은 인식을 갖는 모든 부분에서는 지양하는게 좋을 듯 싶다. 사용자 입장에서는 아무래도 이런 민감한 부분 하나하나가 이탈률을 높이는 부분이기 때문에 최대한 친절한 서비스로 다가가야 할 것 같다.
▼ 편리한 레이아웃


무엇이든지 필수적인 부분은 늘 보이게 해야한다. 디자인적으로 미니멀을 하게 되면 깔끔하다는 인식이 들 수 있겠으나 무심고 지나가서 다시 돌아오게 하는 경우가 생길 수 있으니 필수적인 부분에서는 늘 보이게 하는 것이 좋다.
#3 인사이트
- 실제 사례들을 접하면서 직접 경험한 부분들을 고려하면서 테스트를 진행해보니 더 명확히 이해가 되는 부분이 많았다. UXUI라고 하는 것은 결국 디자인적으로 이쁘거나 미니멀하고 깔끔한 디자인이 아닌 사용자가 느껴지는 모든 감정적인 부분에서 친절한 서비스를 위한 모든 디자인이라는 것을 알게 되었다.
- 이 테스트를 이용해서 UX적인 관점을 더 높여야겠다는 생각이 들었다. 단순히 디자인을 깊고 깊게 배운다는 의미가 아닌 HCI적인 부분이라던가 심리학적인 부분의 지식을 탐구해서 보다 더 좋은 서비스를 만드는 것에 힘쓰고 싶다는 생각이 들었다.
'Article Study' 카테고리의 다른 글
| [아티클 인사이트 #6] 문제를 해결하는 디자이너 관점의 다양한 해법 (0) | 2024.01.31 |
|---|---|
| [아티클 인사이트 #5] 2024 UI/UX 디자인 트렌드 (0) | 2024.01.30 |
| [아티클 인사이트 #3] 사용자 인터뷰로 숨은 니즈 발견하기 (0) | 2024.01.25 |
| [아티클 인사이트 #2] 인지 부하를 줄이는 UX 디자인의 비밀 (1) | 2024.01.24 |
| [아티클 인사이트 #1] 삶의 질을 높여주는 10가지 UX 사례 (1) | 2024.01.23 |



