색은 어떤 특정한 사항, 정보를 강조하기 위해 주로 사용하는 시각 언어라고 생각한다.
UI를 디자인하면서 시각 원리가 어떻게 적용되는지 좋은 자료가 있어 이번 아티클을 분석해 보았다.
https://brunch.co.kr/@blckschrl/41
06화 UI를 위한 색
우리의 눈이 보는 색의 원리와 UI 디자인 | 색은 강한 자극을 주는 시각 언어입니다. 화면 내에서 사용자를 행동하게 하거나 반드시 알아야 하는 정보를 강조하기 위해 주로 사용하는 요소입니
brunch.co.kr
#1 오늘의 아티클
▼ UI를 위한 색
#2 아티클 정보 요약
▼ 색 속성

색은 3가지 속성이 있다. 고유한 색의 종류를 구분한 색상 (hue), 원색의 진하기로 구분한 채도 (Saturation), 밝고 어두움을 구분하는 명도 (Brightness)가 있다. 이 3가지 요소를 이용해 다양한 시각효과를 만든다.
▼ 색 공간
디자인할 때 사용하는 색, 컴퓨터가 처리하는 색, 모니터가 표시하는 색 모두 각자의 규격에 따라 표시되는 색이 달라진다.
디지털 프로덕트에서 색은 주로 RGB, HSL, HSB 등이 있다. (주로 HEX와 RHB를 주로 사용)

▼ 주색과 보조색
서비스에서 사용되는 색 서비스에서는 기본적으로 주색 (Primary Color), 보조색 (Secondary Color), 흑백 (Black, White)를 사용.
a) 주색 : 색이 필요한 곳에 가장 많이 사용하는 색.
b) 보조색 : 주색이 사용되었고 다른 요소와 구분이 필요할 때 사용하는 색.
c) 흑백 : 주로 배경과 글에 쓰이며, 가장 밝은 색과 가장 어두운 색.

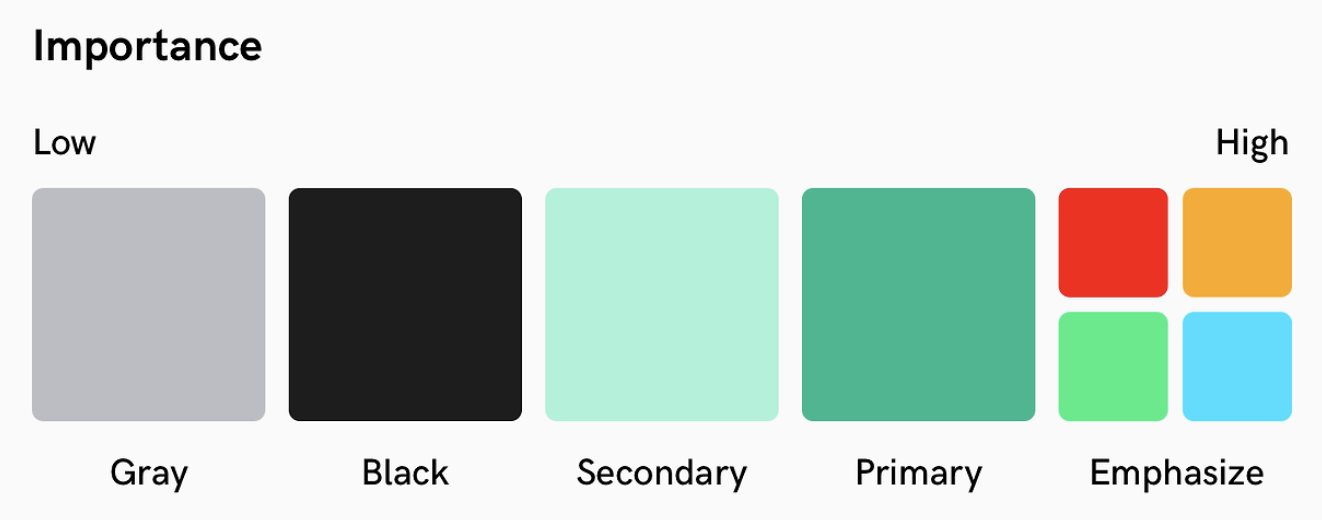
▼ 색 계층
페이지 내의 중요도에 따라 색을 사용. 기본 골격은 흑백으로 구성하며, 기능이 있거나 꼭 알아야 하는 정보와 같이 중요 요소는 주색과 보조색을 이용해 강조. 이때 중요한 요소일 경우 의미에 알맞은 색을 사용

▼ 색 대비
색은 다른 색과 확연하게 구분되도록 충분한 대비가 있어야 한다.
▼ 색 조합
주색을 정한 뒤 색상환을 기준으로 미리 사용할 색을 정한다. 보색을 활용해 스크린을 디자인할 때 명확한 기능이 있을 때 제한적으로 사용.
a) 단색 (MonoChromatic) : 중요한 정보에 주색을 사용하고, 회색 영역도 주색과 같은 계열의 톤을 사용.
b) 유사 색 (Analogous) : 비슷한 개념이지만 구분이 필요한 상황일 때 유사색을 사용.
c) 보색 (Complemntary): 다른 요소보다 강력하게 강조할 필요가 있을 때 사용.


▼ 색 비율
60%와 30%를 이용해서 배경 색을 배분하고, 강조하고자 하는 요소나 글 위주의 서비스일 경우 10%를 배분한다. 전체의 비율을 생각하며 배경색을 배분한 뒤, 포인트 컬러를 10% 내에서 조금씩 추가하는 방식으로 색 비율을 조정.

▼ 밝은 색과 어두운 색
1개의 주색으로 정보를 구분하기 어려울 경우 밝은 색과 어두운 색을 사용.
• 색을 어둡게 : RGB 계열 색조로 움직이고 채도를 늘리고 밝기가 줄인다.
• 색을 밝게 : CMY 계열 색조로 움직이고 채도를 줄이고 밝기를 늘린다.

▼ 배경과 색
색은 상대적이기 때문에 주변에 어떤 색이 있느냐에 따라 성질이 달라진다. 다크 모드를 디자인할 때, 배경 색이 반전되기 때문에 같은 색을 사용하지 않고 각 테마에 알맞은 색을 사용해야한다.
• 어두운 배경 + 밝은 영역 + 어두운 내부 요소
• 밝은 배경 + 어두운 영역 + 밝은 내부 요소

#3 인사이트
- 이번 아티클을 통해 모든 분야에서 인지 심리학이 적용된다는 사실을 알게 되었다.
- 사람이 인지하기를 가장 미니멀하게 가장 인지부하가 적은 디자인부터 색을 사용해야한다는 사실을 알게 되었다. 음악에서도 뺄 필요가 없을 때 가장 완벽에 가까운 사실처럼, 시각적인 부분에서도 이와 같은 사실을 발견할 수 있게 되었다.
- 어떤 서비스를 사용하기에 앞서 가장 강하게 표현되는 디자인 영역이 색상이므로 색을 올바르게 사용을 해야 사용자가 불편함 없이 해당 서비스를 이용할 수 있어 색상 부분에서는 많은 공부와 훈련이 필요하다고 생각이 들었다.
'Article Study' 카테고리의 다른 글
| [아티클 인사이트 #11] 시각적으로 균형있는 디자인하는 방법(시각 보정 팁) (0) | 2024.02.14 |
|---|---|
| [아티클 인사이트 #10] 네이버 UI 업데이트 분석 (0) | 2024.02.08 |
| [아티클 인사이트 #8] UI 용어를 정리해야 하는 이유 (0) | 2024.02.06 |
| [아티클 인사이트 #7] 휴리스틱 평가로 내 ux ui가 좋은지 확인하기 (0) | 2024.02.05 |
| [아티클 인사이트 #6] 문제를 해결하는 디자이너 관점의 다양한 해법 (0) | 2024.01.31 |



